【部落格痞客css樣式教學】 背景系列-3 如何設定背景圖位置和背景色結合應用

((背景系列文章))
【部落格痞客css樣式】 背景系列-1 哪裡改背景圖? 素材小圖做成連續背景?!
【部落格痞客css樣式】 背景系列-2 如何固定背景圖不隨捲軸移動
【部落格痞客css樣式】 背景系列-3 如何設定背景圖位置和背景色結合應用
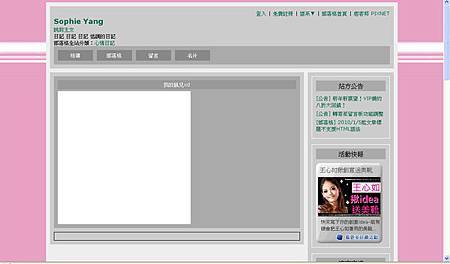
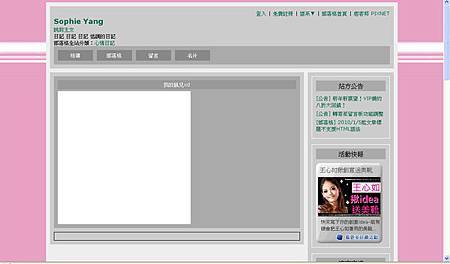
這樣一面背景圖看起來是一氣呵成的圖片,但是其實是圖片和底色結合的應用,
為什麼要這樣用?因為或許你弄了一張1024*768的圖片當背景,在你電腦上看起來剛剛好,
但別人螢幕上解析度不一樣時就會變形等狀況發生。

這個範例是要做一張粉紅底上有白色橫線的底圖,既然要讓圖片重複排列和加上底色,
那我們圖片可以做小一點就好,這樣效果和大張圖一樣而且在讀取上速度會比較快。
接下來要設定背景圖的位置,在background-position這個屬性,
橫向設定0 直向設定5%


有沒有看到這塊正方小圖就貼在靠著瀏覽器最左邊,然後離最上方有5%的距離呢~

但是我要設計成讓他橫向重複排列
所以repeat的要設定成repeat-x
正方型的小圖就會排列成這樣一條的造型囉!

接著只要把背景色填入跟圖片一樣的顏色就會變成一整面了。
background:url(http://www.oz.stu.edu.tw/s96108201/www/line.jpg) 0 5% repeat-x #e7a1c3;
最後的#e7a1c3就是這個底色的色碼

填好背景色儲存背景就完成了。
只要適當運用這些技巧,可以做出很多不同變化的背景手法,大家可以動手自己改改看唷。
補充:
- 在Background-position中,第一個%數是x軸橫的,第二個%數是y軸直的。
當然也可以直接用top.center.bottom和left center right來指定位置或是用數字。
2. background的屬性
在ccs中background常見的屬性大概就這幾種
Background-images 背景圖片
Background-color 背景顏色
Background-repeat 背景重複
Background-position 背景圖位置
Background-attachment 背景圖固定或捲動
像是我們在body中的背景設計,他分別代表的意義是這樣
Background-image:url(http://www.oz.stu.edu.tw/s96108201/www/line.jpg);
Background-position:0% 5%;
Background-repeat:repeat-x;
Background-attachment:fixed;
Background-color:#e7a1c3;
但是他都是屬於background的屬性,所以只要在background同一行描述就可以了。
background:url(http://www.oz.stu.edu.tw/s96108201/www/line.jpg) 0 5% repeat-x fixed #e7a1c3;
就像是這樣,但要注意每一個屬性和屬性都要空一格,不能連在一起打。
背景的部份就到這裡囉,若有什麼疑問可以留言告訴我
有什麼問題也會陸續修改補充^.^
ps:css樣式的規則是適用各個部落格喔!雖然是用痞客做為示範,但無名、天空等各家部落格都是一樣的^^


 留言列表
留言列表
