 (這是完成圖)
(這是完成圖)
此範例用的是痞客的基本模板。粉紅色那個。 文/灰色金盞花(鹿老師)
在動手做之前,先說明四個重點。
一、控制範圍大小的單位,通常選用px ,或是百分比,各有好處。
所謂px即是螢幕解析度,比方有的人設定800x600 那800就是寬度,600就是高度,假使我們設計版面把寬度設定大於800,則會超出範圍。
但若把寬度設定800,但瀏覽者螢幕解析度是1024x768,那麼看到的畫面就會縮小。(後面再貼圖做比較)
若是不用px當單位,改用百分比,好處是一定會剛好充滿螢幕畫面,不管瀏覽的人解析度設定多少。都會剛好100%滿畫面。
缺點則是,為讓畫面剛好充滿,有時會變形,這點在社計時只要有注意,就不會產生問題。
要強制指定大小好(px)?還是百分比好?依照設計者的習慣就行,各有好處,不過這裡我採用px當單位,減少畫面變形的情況。
二、版面由二欄變成三欄,每一區域都必須縮小原來佔用的空間,通常都能夠藉由指定大小來調整,不過背景圖沒辦法(應該沒辦法)。
這會讓調整好的畫面,因為這些背景圖,而產生重疊,變形等等問題,建議先準備好適當大小的新圖來替換,才能達到美觀。
三、要將二欄切割成三欄,必須先掌握的是 1.總寬 2.本文寬 3.側欄寬 ,這三個寬度先掌握好就能進行分配。
四、語法的優先權,越慢(後)被讀入的,優先權越高。
利用這點特性,我們就能夠不需要反覆找尋要修改的語法,直接在最底下寫出(複製)新的語法,就會取代原先舊的語法。
另一個好處是,萬一有衝突,也會依照新的為主,這能省掉很多要改的地方,視而不見不用理會。
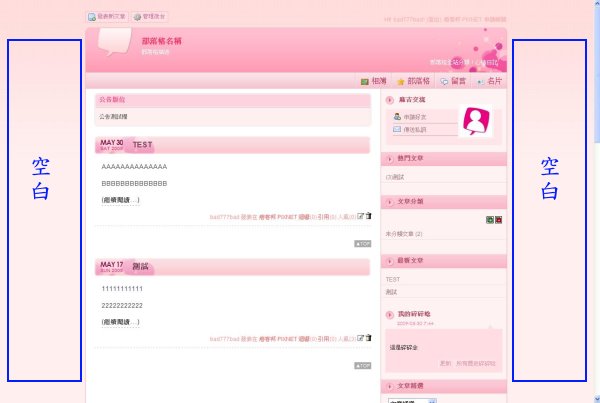
現在來看看同一個畫面(寬900),在800x600和1280x1024解析度下,呈現的畫面。 (我的電腦使用的是1280x1024)
上面這一張是800x600,由於畫面無法完全呈現,所以還得移動左右捲軸,才能看完全部畫面。
上面這張則是1280x1024, 螢幕的寬是1280但整個畫面的寬度只有900,所以左右兩邊呈現空白沒內容。

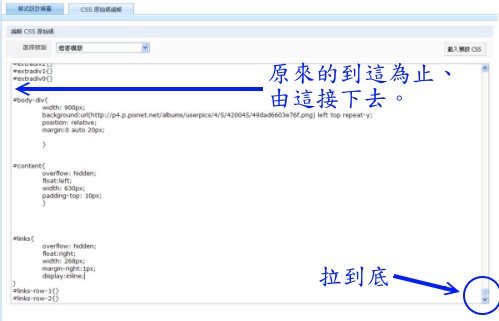
等下要寫的語法,只要接在原來語法的下面繼續下去就可以,直到全部修改完畢,再複製回去就行,或者放著不管也可以。
寫在最底下是方便進行修改。
---------------------------------------------------------------------------------------------------------------------------------------------
(下篇實作二欄轉三欄)




 留言列表
留言列表
