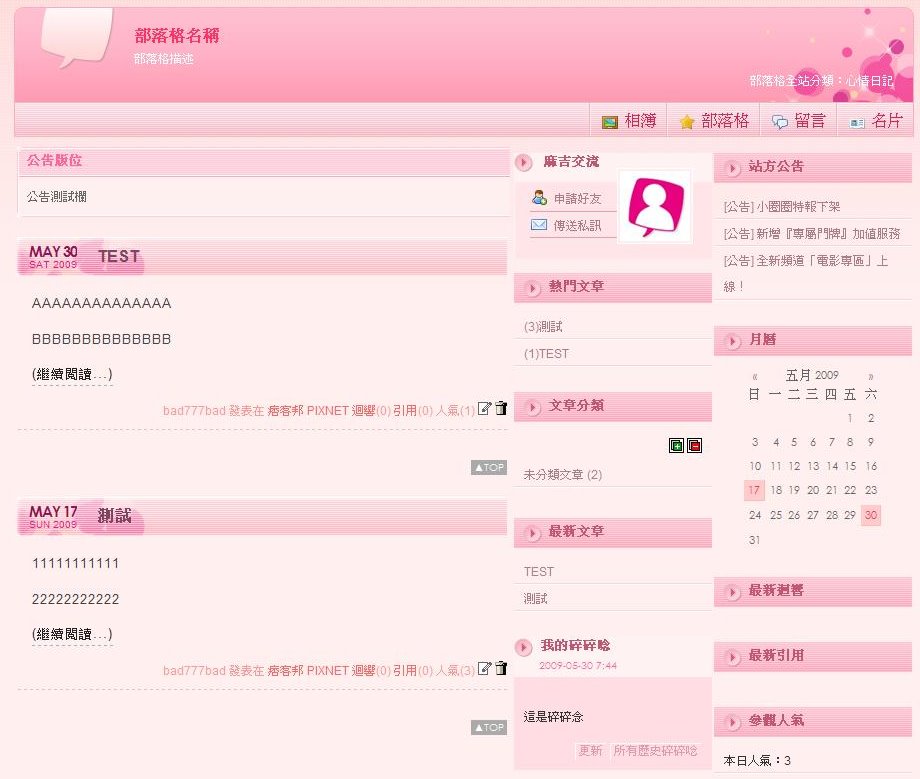
 (這是完成圖)
(這是完成圖)
上篇提到需要修改的細節和重點,現在開始動手實際的將痞客二欄版型轉成三欄式的。
上篇提到、需要掌握全寬,本文寬,和側欄寬。所以先找出這三個地方來。
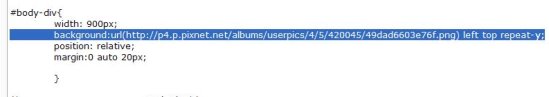
#body-div{
width: 900px;
background:url(http://p4.p.pixnet.net/albums/userpics/4/5/420045/49dad6603e76f.png) left top repeat-y;
position: relative;
margin:0 auto 20px;
}
這一段標示了總寬是900px。
#content{
overflow: hidden;
float:left;
width: 630px;
padding-top: 10px;
}
這一段則標示了本文區為630px。
#links{
overflow: hidden;
float:right;
width: 268px;
margin-right:1px;
display:inline;
}
這一段標示了側欄為268px。
所以先把這三段,複製起來,貼到最底下的位置,等等修改這邊就行了。
總寬900不變(若要改變,會更動更多地方),本文和側欄則需要重新分配大小。
我將本文區調為490,側欄則為200 200,剩下10則當成留白。
這三段,去掉不是很必要的,簡化之後變成。(記得加上註解,比較看得懂。)
/*總版面*/
#body-div{
width: 900px;
background:url(http://p4.p.pixnet.net/albums/userpics/4/5/420045/49dad6603e76f.png) left top repeat-y;
position: relative;
margin:0 auto 20px;
}
/*主要內容區*/
#content{
float:left;
width: 490px;
padding: 3px;
}
/*總側欄*/
#links{
float:right;
width: 400px;
margin-right:1px;
}
到目前為止,畫面還是兩欄。但是範圍已經改變了。
要將二欄改成三欄,主要是切割側欄,將側欄一分為二。
方法是1.先訂出總側欄寬度 2.單獨設定兩個新的側欄寬度。
寫法是這樣。(紅色為說明)
/*總側欄*/
#links{
float:right; 訂出側欄要放在哪一邊,right是右。
width: 400px; 總欄寬
margin-right:1px;
}
/*側欄1*/
#links-row-1{
float:left; 第一個側欄靠左
width: 198px; 第一欄寬
margin:1px; 邊界1px,左右各1加起來剛好2,共200
}
/*側欄2*/
#links-row-2{
float:right; 第二個側欄靠右
width: 198px; 第二欄寬
margin:1px;
}
現在把全部整合起來就變成
/*總版面*/
#body-div{
width: 900px;
background:url(http://p4.p.pixnet.net/albums/userpics/4/5/420045/49dad6603e76f.png) left top repeat-y;
position: relative;
margin:0 auto 20px;
}
/*主要內容區*/
#content{
float:left;
width: 490px;
padding: 3px;
}
/*總側欄*/
#links{
float:right;
width: 400px;
margin-right:1px;
}
/*側欄1*/
#links-row-1{
float:left;
width: 198px;
margin:1px;
}
/*側欄2*/
#links-row-2{
float:right;
width: 198px;
margin:1px;
}
到這邊為止,只要把上面的語法加到全部的最底端(原來的內容不必理會,因為最底下優先權最高),就會讓畫面變成三欄。
來看看畫面變成怎麼樣。
我使用兩種瀏覽器來瀏覽,這樣可以知道再不同瀏覽器下,畫面有沒有想同。
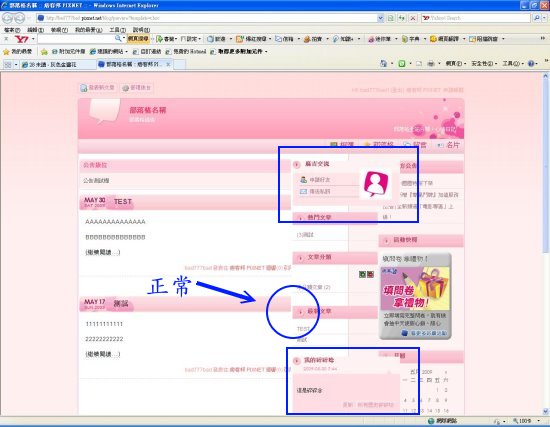
先看看IE8.0的畫面
框框的地方,麻吉交流和碎碎念超出範圍,打圈的地方目前正常

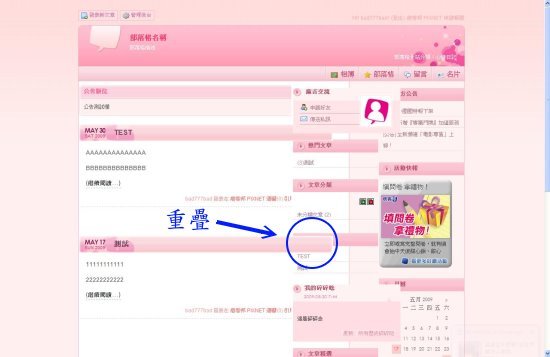
再看看Maxthon的畫面。(這是我慣用的瀏覽器),打圈的地方重疊了,這表示在不同瀏覽器之下,同樣語法,畫面卻會不同。
若自己修改語法,或是套用現成的版面,最好選擇越多瀏覽器支援的越好。

修改語法之後,目前出現了三個問題
1.麻吉交流超出畫面
2.碎碎念超出畫面
3.本文區有部份和側欄區重疊
接著來修改這三個問題。
找到之後,將寬度修改為198px或是 auto。(auto是自動配合)
/*文章+列表+回應區塊*/
#article-area{
width: 490px; 修改寬度,讓本文區和側欄不會重疊。
margin:0 auto;
}
/*麻吉交流*/
#headshot {
background:url(http://p4.p.pixnet.net/albums/userpics/4/5/420045/49dad6619e319.png) left top no-repeat;
width: auto; 修改寬度為auto,自動配合,或是改為198px也可。
height:105px;
margin: 15px auto;
position: relative;
}
/*碎碎念*/
#murmur{
width: auto; 修改寬度為auto,自動配合,或是改為198px也可。
margin: 15px auto;
background:#ffdde2;
position:relative;
}
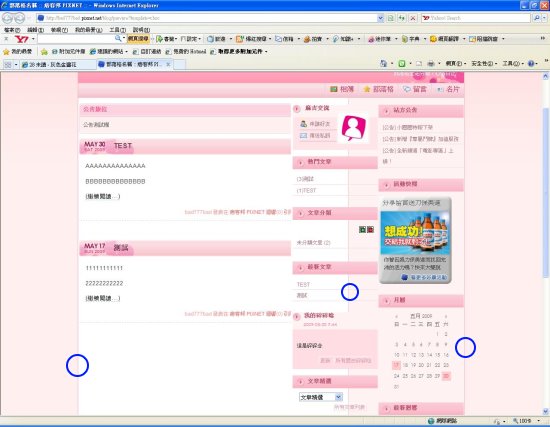
修改完上面三項後,再來看看有沒有成功。

三個超出範圍重疊的地方已經正常了,現在剩下圖中三個圓圈的地方,各有一條垂直的細線影響畫面。
左右兩條其實沒差,但中間那條破壞了美觀。
但很可惜的是,這三條線其實是一張圖,一體成形,沒法單獨修改。
解決的方式1.另選一張適合的圖來替換 2.取消掉這張圖。
我們選擇取消圖。
所以找到這張圖的位置。將畫面中反白那行去除掉。
這一段語法其實就是我們一開始所找出來的『總版面』,的位置。

去掉之後變成
/*總版面*/
#body-div{
width: 900px;
position: relative;
margin:0 auto 20px;
}
如此一來,那三條線就不見了。

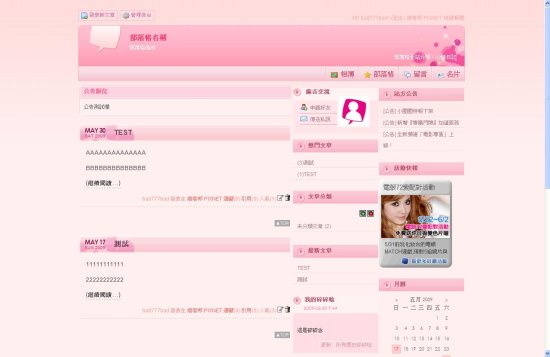
現在畫面分成三欄,也沒有任何重疊,三條底線的圖也消失了。可以說大公告成了。
但是還得檢查一下有沒有遺漏。
我們點進去文章看看。

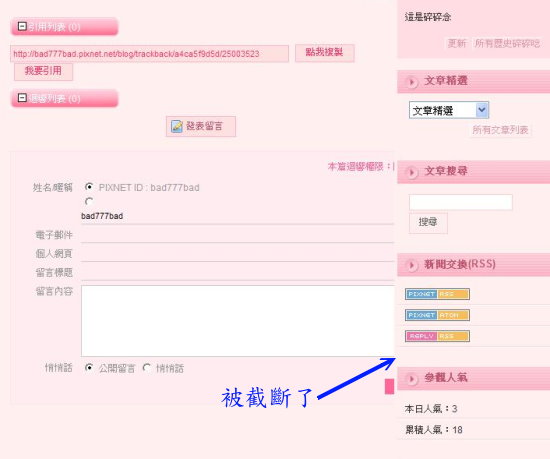
迴響區的畫面被截斷了,連『送出』的按鈕也蓋住了。
所以我們只好在進行修改。
/*迴響*/
#comment-form {
background:#ffecf0;
border:1px solid #ffe3e9;
padding: 10px 5px;
width: 490px; 修改寬度為490。
margin: 10px auto;
}
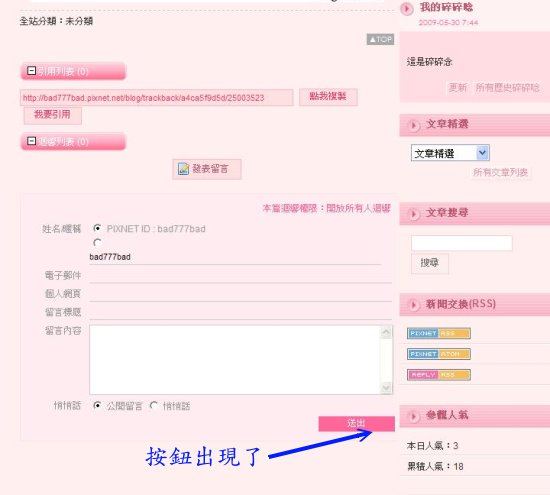
修改過後就變成這樣

來看看最終完整修正後的畫面。

這樣就讓二欄的版面,切割成三欄。
要補充的是
1.若要讓側欄放在左右兩側,則需要使用定位功能,將其中一欄強制移動,且將本文區,也往中間移動。有興趣再研究吧!
2.我忘了檢查版主回覆,是不是有變形,若有、修改方法和迴響一樣,改個寬度就好了。
3.側欄、本文的寬度,可以自行分配,或是加大邊界讓畫面不會太擠,這個自己調整。
4.有些很奇怪的版面,各種區塊都移動到正常不會出現的地方,這是使用強制定位的功能,若不熟悉就盡量不要去修改那種版型。
5.牽涉到圖的部份,最好都另外準備一張符合尺寸的新圖替換,才不會讓畫面怪怪的。
6.語法我都簡化過了。最終修改到的語法我放在最後面,只要複製這些語法,貼到CSS欄最底下,畫面就會變成三欄。
7.有問題就留言一起討論吧!
『所有更動過的完整語法』
/*總版面*/
#body-div{
width: 900px;
position: relative;
margin:0 auto 20px;
}
/*主要內容區*/
#content{
float:left;
width: 490px;
padding: 3px;
}
/*文章+列表+回應區塊*/
#article-area{
width: 490px;
margin:0 auto;
}
/*總側欄*/
#links{
float:right;
width: 400px;
margin-right:1px;
}
/*側欄1*/
#links-row-1{
float:left;
width: 198px;
margin:1px;
}
/*側欄2*/
#links-row-2{
float:right;
width: 198px;
margin:1px;
}
/*麻吉交流*/
#headshot {
background:url(http://p4.p.pixnet.net/albums/userpics/4/5/420045/49dad6619e319.png) left top no-repeat;
width: auto;
height:105px;
margin: 15px auto;
position: relative;
}
/*碎碎念*/
#murmur{
width: auto;
margin: 15px auto;
background:#ffdde2;
position:relative;
}
/*迴響*/
#comment-form {
background:#ffecf0;
border:1px solid #ffe3e9;
padding: 10px 5px;
width: 490px;
margin: 10px auto;
}


 留言列表
留言列表
